HTML5
CSS
Ux Analysis
WordPress CMS
Design and Development for

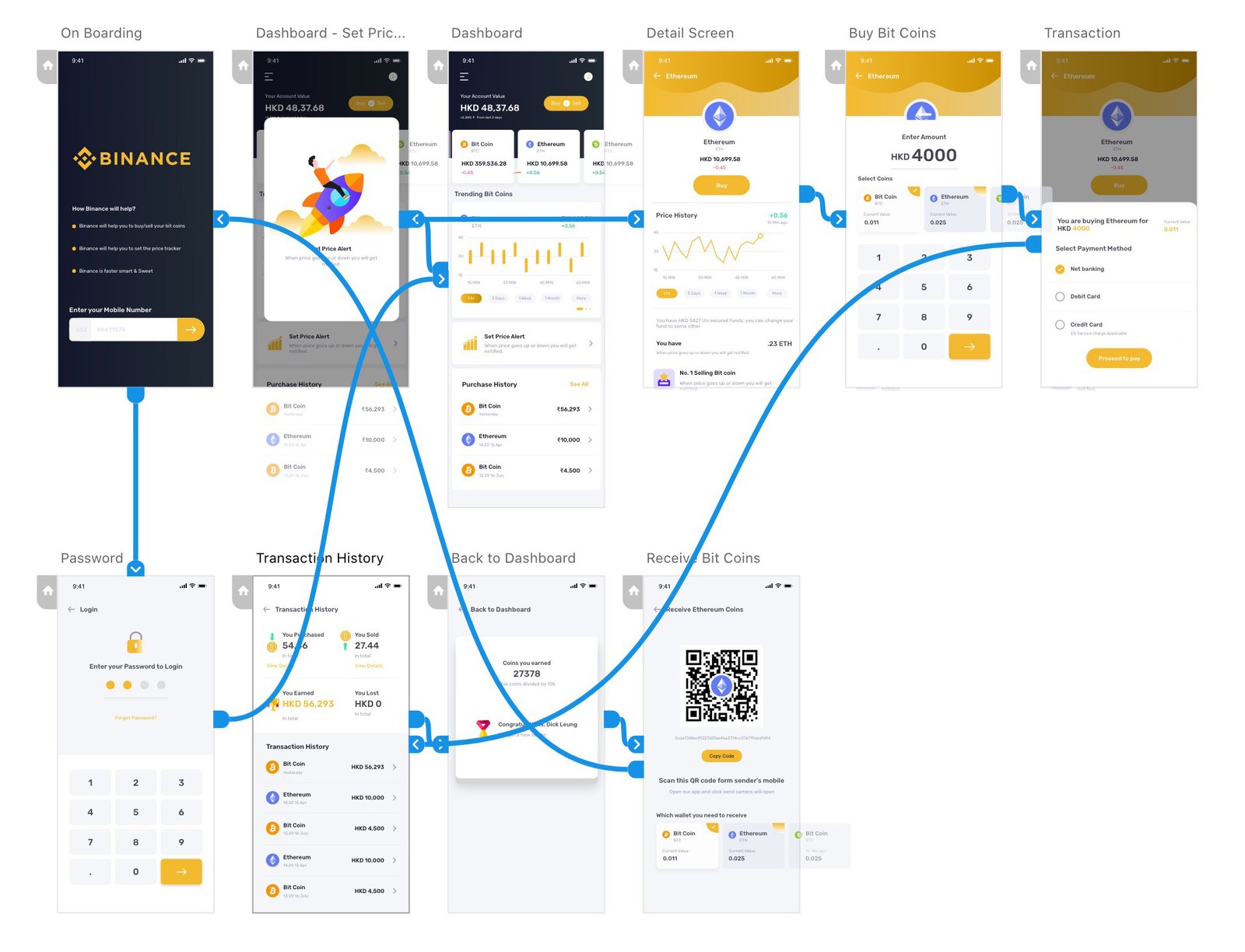
Our Portfolio
Web Design and UI/UX
Cryptocurrency Wallet
UI/UX Design


My Resume
MICRODIA (GREATER CHINA) Limited
Position : Web Designer
● Mainly duty work for in-house packaging design, web design (Wix and WordPress), edm for mailchimp, product shooting and products 3D Rendering
● Microdia Main Site
● https://www.microdia.com/
● Others Brand
● https://www.airoblue.com/
● https://www.earxaudio.com/
● https://www.flexorbent.com/
● https://www.fruitywire.com/
● https://www.airoblue.com/getgearz
● https://www.ixevodrive.com/
● https://www.mplusmobi.com/
● https://www.znaptic.com/
Computer And Technologies
Position : UX / UI Designer
● Mainly duty work for the UX workflow improvement and UI design, Base on the current system to improvement UI and UX design.
● C&T Main Site
● http://www.ctil.com
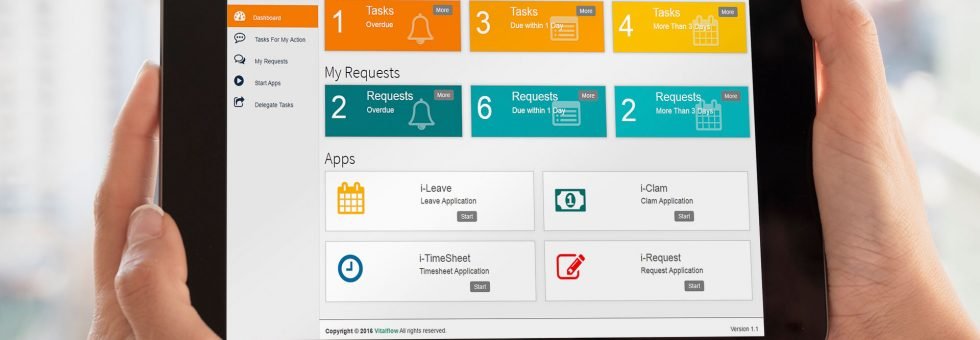
● VITOVA Vitaflow system (BPMI) UX design Improvement
● www.vitova.com
● IPLHR system, ESS HR system UX design improvement
● www.iplresearch.com
● ChainStore2000 POS system UX design Improvement
● www.sanyoextended.com
Finet Holdings Limited
Position : Web designer
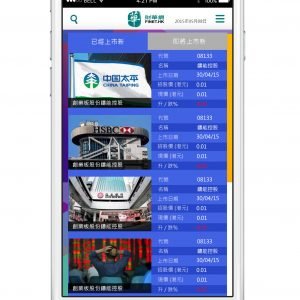
● Mainly duty work for Fintv.hk a Finance TV portal
● ( Include the Main-site and mobile site design )
● Top100hk.com Hong Kong Top 100 stock awards new indexes ( Responsive web design ), all function working on same wordpress platform.
● Finet.hk ( Feature topic site enhancement)
http://www.finet.hk
http://www.fintv.hk
http://www.top100hk.com/
http://ir.finet.hk
m-FINANCE LTD
Position : Multimedia Designer
● Mainly duty work for finance customer website design and improvement.
● Communicate with customer for design and web feature enhancement issue.
● Forex and bullion trading platform user interface design and Back office System.
● Mobile UI design for (Android and iPhone), mainly to improve user experience.
http://www.m-finance.net ( website design, trading platform and mobile trader design )
http://www.successbullion.com (Website design and Trading platform design )
http://www.plotiobullion.com
http://www.trulybullion.com
Success Finance Group 實德金業
https://play.google.com/store/apps/details?id=com.mfinance.android.success&hl=zh_TW
Sinowise Industrial Limited
Position : Product Designer
● New concept product design development, mainly for Audio speaker, portable media player.
● Conceptual 3D rendering for Rapid Prototype output.
● InHouse Poster, banner, product catalogue design, exhibition material prepare.
Http://www.thd.com.cn
GenuFX System Ltd
Position : Designer
● Backoffice and Trading platform UI design
● In-hosue Website design and promotion material, newsletter email design
http://www.genuco.com
Jibsen Industrial Limited
Position : Designer
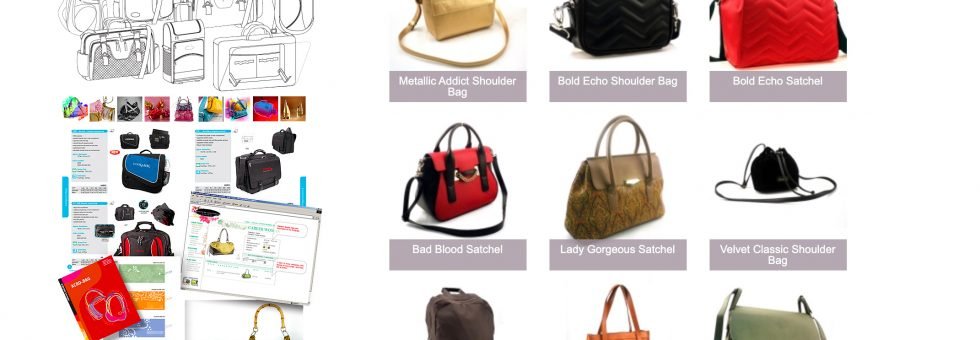
● Design TDC magazine advertisment for new handbag design.
● Canada company : ACRO-BAG and ACRO-GIFT Catalogue design.
● Flydesign Brand : Catalogue design and photo shooting.
● Viewmark USA company : Handbag design and flyer design.
● Comcept401: Gift and Premime catalogue design and product shotting.
● Photo shooting for all handbag and premium bag on 2003-2006
http://www.jibsen.com
http://www.chineselaundrybags.com
http://www.acrobag.com
nReady Netware Limited
● Position : Senior Designer
● DVD housing design, panel design and new product development
● K.O.D Koraoki system housing design ( Video on Demoand ) http://www.kod.com.hk
● Japan brand TAITO all in video player housing design . http://www.taito.co.jp
● Coporate website design, inlcude there mother company sowah, mobilexpert design.
● Exhibition poster design, and gift box design
http://www.nready.com
Go On System Limited
● Position : Web and graphic designer
● Mainly to development GPS maps project and Design N.O.W.project (financial division)
http://www.gosys.com.hk
Pointproperty Limited
● Position: Web and graphic designer
● Mainly to development corporate property portal and the in-house graphic design work
(Include MTR adv, newspaper Adv design, magazine adv design.)
http://www.pp.com
Cheunkai Advertising Limited
Position : Graphic designer
● I was appoint as a graphic designer (Team Leader) Design poster, leaflet, banner design
and experiment on printing process.
http://www.chuenkaiproduction.iyp.hk
Po Shum Pi Tai Po, Hong Kong
Phone: (852) 6443 1878
Having trouble? Find the answer to your query here. Don’t hasitate to contact us!